¿Listo para entrar en el futuro del diseño web? Desde la evolución de la IA hasta la priorización de la experiencia del usuario, descubre cómo las principales tendencias de diseño web de 2024 están remodelando la experiencia online.
Mientras nos sumergimos de cabeza en 2024, el mundo del diseño web se enfrenta a una evolución apasionante. Con la aparición constante de nuevas herramientas, tecnologías y tendencias, la creación y el consumo de contenidos en línea aumentan exponencialmente. Para los diseñadores y desarrolladores web, esto significa que ya no se trata solo de seguir el ritmo, sino de marcar el paso para el futuro de la UX y la UI.
Desde la personalización mediante IA y el diseño de productos basado en la psicología hasta las interfaces 3D inmersivas y los cursores animados, las tendencias web de este año redefinirán las experiencias en línea y darán prioridad a la experiencia del usuario. El futuro del diseño web ya está aquí, ¡y es hora de aceptar el cambio! Acompáñanos a explorar las principales tendencias de diseño web para 2024, en las que el compromiso del usuario será el centro de atención.
1. Navegación experimental
Las páginas de aterrizaje estáticas son cosa del año pasado. En 2024, los diseñadores están ampliando los límites de la navegación web y explorando formas más creativas para que los usuarios interactúen con los menús de los sitios web.
«En 2024, los diseñadores están explorando formas más creativas de guiar a los usuarios a través de los sitios web», afirma Marek Štrba, investigador de UX en UXtweak. «Nos encanta la tendencia de navegación experimental, ya que añade un elemento de sorpresa, aumenta el compromiso y puede expresar la creatividad de la marca o empresa».
Tomemos este ejemplo de la agencia estadounidense Off Center Design, que mantiene el diseño elegante y sencillo a la vez que transmite el mensaje de una forma visualmente impactante.
Navegación en Off Center Design
En lugar de que el usuario tenga que hacer clic en varias páginas, la información aparece a medida que se desplaza. Sólo hay dos botones -ambos conducen a una página de «contacto»- y un par de enlaces a redes sociales. Es atractivo, entretenido y muestra lo que el equipo puede hacer.
Si quieres que tu sitio web destaque en 2024, ponte a experimentar con la navegación para garantizar una experiencia más memorable y dinámica a tus usuarios.
2. Cursores animados
Los cursores son elementos cruciales de cualquier sitio web. Son señales visuales que muestran a los usuarios la posición de su ratón y cómo interactuar con su sitio web seleccionando texto, haciendo clic en botones o desplazándose por las barras laterales. Sin embargo, ahora los diseñadores web combinan la funcionalidad con la diversión, manteniéndonos cautivados con cursores animados.
Los cursores animados son cada vez más interactivos y reactivos a las acciones del usuario, lo que mantiene a los visitantes interesados y crea una experiencia de usuario agradable y dinámica.
3. Minimalismo sólo texto
¿Está cansado de estar saturado de elementos visuales en Internet?Esta tendencia es un antídoto bienvenido contra el desorden creativo. Inspirados en las publicaciones impresas tradicionales, los diseñadores web se han centrado recientemente en los diseños y la tipografía minimalistas, creando una experiencia web innovadora que resulta familiar pero inesperada.
«El minimalismo sólo texto se basa en la sencillez y la concentración», explica Marek. «Es un soplo de aire fresco en un mundo saturado de elementos visuales. Es limpio, fresco y elegante». Muchos diseñadores no se dan cuenta de que pueden hacer que un sitio web destaque simplemente experimentando con la tipografía y utilizándola como acento principal.»
4. Personalización
Personalización de datos
Todos estamos acostumbrados a que nos muestren productos similares en función de los artículos que hemos comprado o colocado en nuestro carrito.Y es que las marcas y las empresas llevan años aprovechando el poder de las tecnologías de recomendación y sugerencia. Sin embargo, esta práctica está ganando adeptos en las herramientas web SAAS y sin código.
«Llevamos tiempo aprovechando el poder de las tecnologías de recomendación y sugerencia», afirma Ecem Keskin, diseñador jefe de Jotform Apps. «Probablemente lo hayas visto en acción al comprar en Internet, donde se te muestran productos similares en función de los gustos e intereses de otras personas que han visto los mismos artículos que tú. Ahora estamos viendo esta tendencia en todas las herramientas SAAS y sin código, lo que garantiza que cada interacción con el usuario sea única y específica para sus necesidades e intereses». Los usuarios de herramientas de diseño web sin código esperan ahora experiencias completamente personalizadas de sus conjuntos de herramientas, confiando en ellas para crear aplicaciones a medida que satisfagan las necesidades y preferencias individuales.»
Personalización de la IA
Los contenidos generados por inteligencia artificial son también una parte importante de la tendencia a la personalización, con empresas que adoptan chatbots y otros asistentes virtuales para ofrecer una experiencia de venta personalizada. Por ejemplo, la marca de belleza Amika, con sede en Brooklyn, utiliza un gurú virtual del cabello para ayudar a los visitantes del sitio web a identificar los productos más adecuados para ellos. Tras responder a algunas preguntas, la experiencia del sitio cambia para incluir una insignia personalizada junto a cada producto que coincida con los criterios del cliente.
5. Experiencias interactivas generadas por IA
Como era de esperar, esperamos que el diseño generado por IA domine la escena en 2024. Aunque se teme que la IA pueda apoderarse del diseño web y del diseño UX/UI, no te preocupes: la capacidad de la IA para generar experiencias interactivas centradas en el diseño simplemente permitirá a los creativos hacer su trabajo mejor y más rápido.
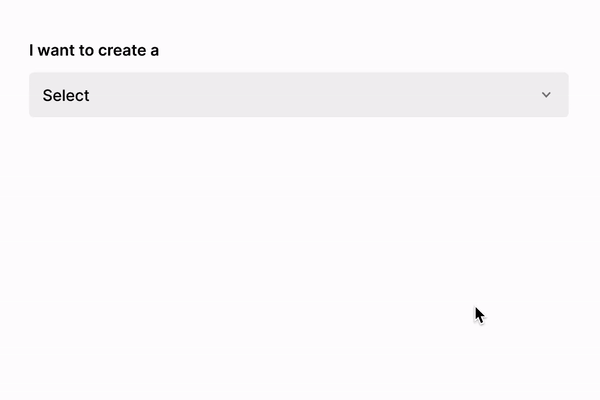
Un ejemplo fascinante de estas experiencias interactivas son las herramientas de participación y recopilación de datos basadas en IA o, más directamente, los cuestionarios, formularios y encuestas. Se trata de contenidos en los que el usuario introduce datos cualitativos o cuantitativos. Ya se trate de una marca global que busca opiniones sobre sus productos o servicios, de un cuestionario diseñado para enviar a un cliente a la solución correcta para sus necesidades específicas o de un cuestionario personalizado sobre cualquier tema, estas experiencias generadas por IA pueden ser útiles y atractivas.
6. Microinteracciones
Una tendencia de diseño web que sigue dominando son las microinteracciones, también conocidas como miniexpresiones digitales. Se trata de pequeños momentos mágicos en los que un sitio web responde a cada uno de tus movimientos, haciendo que toda la experiencia parezca viva y atractiva.
Por supuesto, las microinteracciones tecnológicas tienen lugar todo el tiempo: desde deslizar el dedo para borrar un correo electrónico hasta las barras de progreso. Estas microinteracciones nos hacen sentir que controlamos nuestras bandejas de entrada y nuestros dispositivos, y se utilizan cada vez más para darnos una sensación de compañía. Piensa en esos pequeños emojis que aparecen cuando respondes a un DM: las expresiones animadas permiten inmediatamente al usuario añadir un poco de personalidad a su mensaje.
7. Interfaces 3D inmersivas
Ya hemos visto la navegación experimental y las experiencias de desplazamiento inmersivo, que alimentan la siguiente tendencia. Hablamos de mundos tridimensionales completamente renderizados, que ofrecen una experiencia de navegación interactiva y muy realista mientras llevan al usuario por un viaje digital.
Estas interfaces inmersivas invitarán al usuario a explorar nuevos entornos, ya sea el interior realista de un posible nuevo hogar o el paisaje fantástico de un juego de rol multijugador en línea. Y con la mayor disponibilidad de dispositivos de RA y RV, los diseñadores web seguirán descubriendo formas más increíbles de mostrar su trabajo.
8. Diseño de productos basado en la psicología
En los últimos años, el diseño de interfaces se ha basado en la accesibilidad web, y esperamos que en 2024 sigan surgiendo movimientos de diseño apoyados en la psicología.
Pero, ¿qué tiene que ver la psicología con el diseño web? Más de lo que imaginas. Porque si comprendemos mejor las emociones, los comportamientos, los problemas y las motivaciones de las personas, es decir, su psicología, podremos tomar mejores decisiones de diseño y crear mejores experiencias de usuario.
Muchos usuarios desconocen los factores que determinan su interacción con los productos. Pero si observan cómo actúan los usuarios, los diseñadores web pueden añadir valor a los productos y garantizar que tengan mejores tasas de adopción, compromiso y retención, es decir, las métricas fundamentales que impulsan el éxito de un producto digital.
Como resultado, los diseñadores introducen cada vez más elementos como microanimaciones y microinteracciones para apoyar y retroalimentar las acciones realizadas por el usuario. Pueden incluir indicadores de progreso o avisos para que se tomen medidas, como completar un nivel o terminar de rellenar su página de perfil. También pueden incluir elementos visuales destinados a ayudar en el proceso de toma de decisiones, como tablas comparativas de precios y menús de navegación con encabezados y subtítulos que destaquen y faciliten encontrar lo que el usuario busca.
Y hasta aquí las principales tendencias de diseño web que prevemos para 2024. Si quieres poner al día tus conocimientos de diseño web, echa un vistazo a los útiles tutoriales y cursos de Tuts+. O, si quieres más contenido sobre tendencias, echa un vistazo a las principales tendencias en diseño gráfico y motion graphics para 2024.